
Joe Biden
Teal created the original website for Joe Biden's 2020 presidential campaign. The site encouraged people to get to know the candidate and was optimized for conversions, with a strong focus on privacy, security, and accessibility.
Work

I AM ALS wanted to showcase the human faces behind the disease, and empower and mobilize people to take the movement against ALS into their own hands. The nonprofit wanted to create a digital experience focused on providing patients, caregivers and loved ones impacted by ALS the resources and support they need, while also mobilizing a community to take action to accelerate the timeline to finding treatments and cures.
The solution Teal crafted in partnership with I AM ALS puts the experience of the patient, caregiver, and loved ones front and center. While it’s fairly complex on the back-end, the front-end is welcoming, simple, relatable and easy to navigate. People living with ALS lose their mobility over time, and some adapt to communicating by using assistive technology. This made it critical for the website to be fully accessible via screen readers, eye-gaze technology, a mouse, and a keyboard.
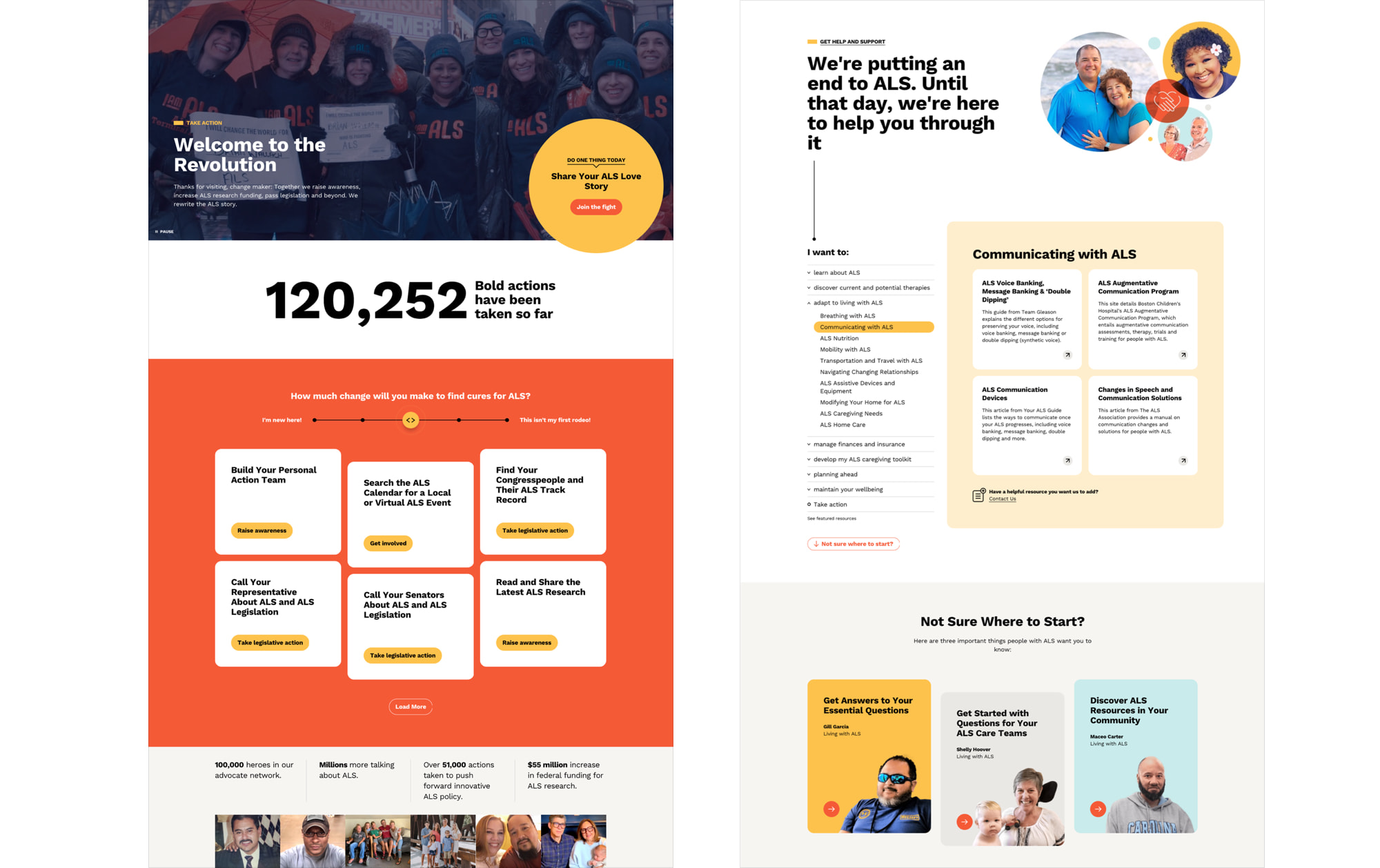
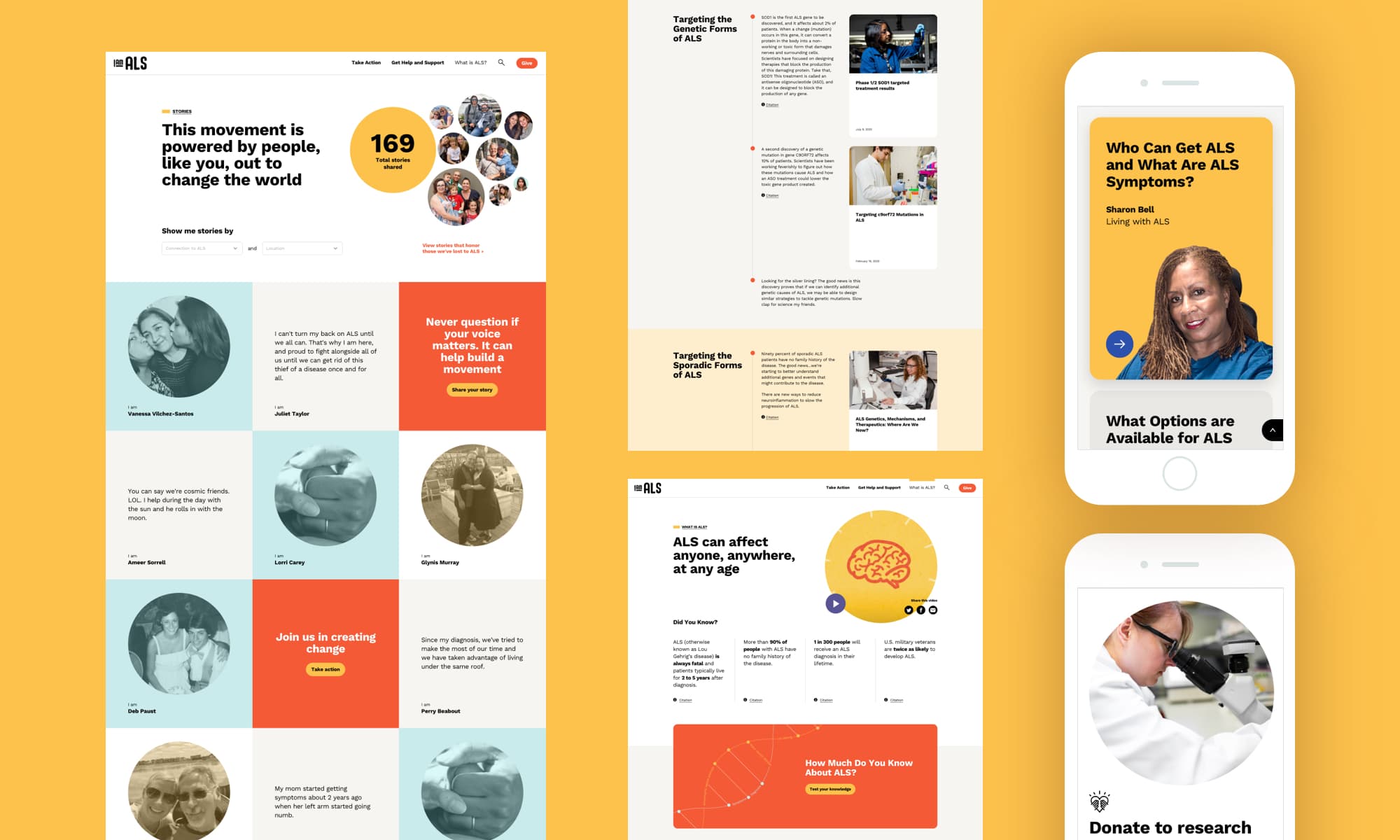
Our solution puts a human face to ALS. The site’s visual design conveys empathy, reassurance and a focus on community to show I AM ALS’ commitment to helping meet ALS patients, caregivers and loved ones where they are. The site welcomes those impacted into a community that will help them to navigate each stage of the disease, while also inviting them to take action to change history and end ALS.
The website’s navigation is structured around two of I AM ALS’ primary goals: getting patients, caregivers and loved ones access to resources and support; and building a movement of people out to accelerate the timeline to find treatments and cures to the fatal disease. By focusing the navigation of the site around ‘Take Action’ and ‘Get Help and Support,’ we also ensure that the site feels simple and easy to navigate for people who are often already overwhelmed trying to navigate ALS.

We designed additional sections of the website in service of I AM ALS’ goals of building a movement of support and putting an authentic, human face to the disease. Some of these additional pages include:

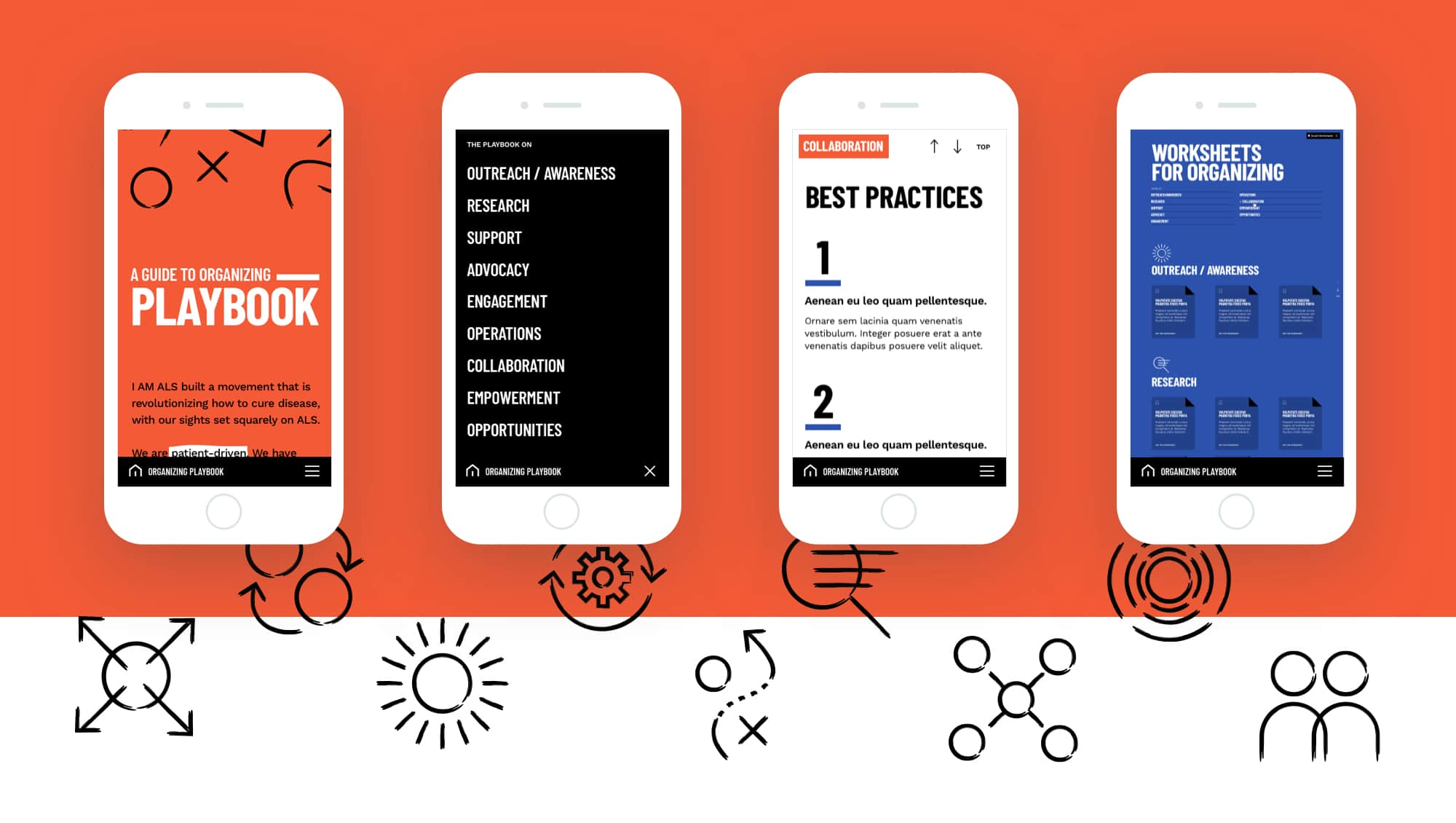
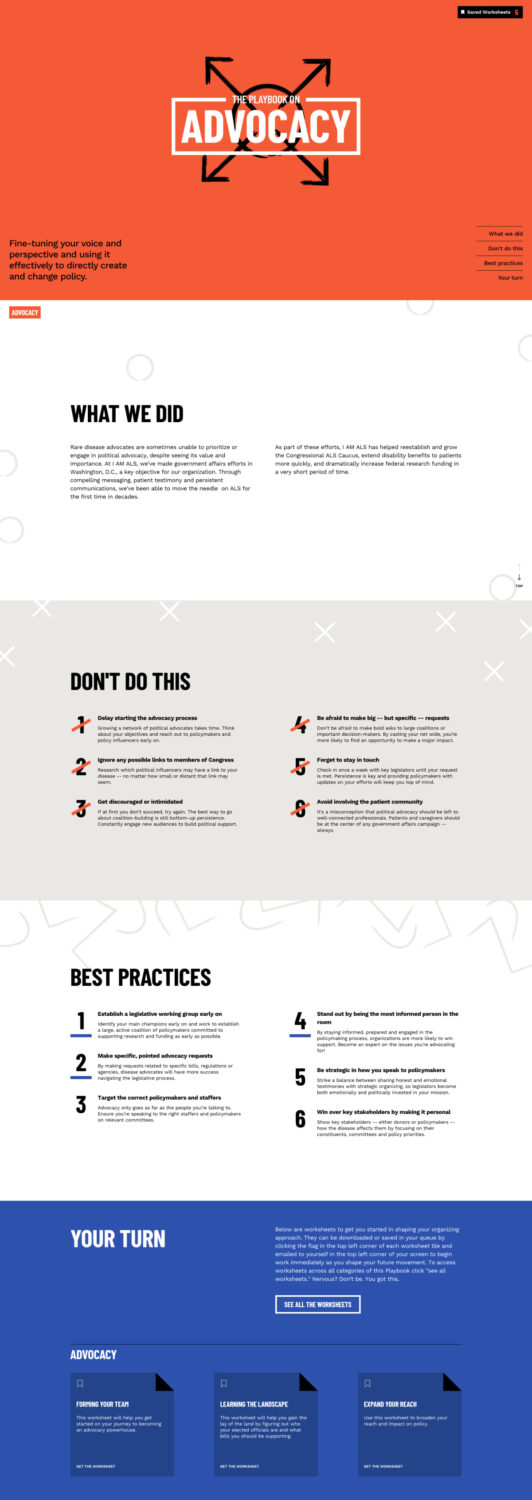
One way I AM ALS stands out in the health space is that the movement isn’t focused exclusively on ALS. The organization has a goal to get the word out and help others who see a gap in their disease space set out to make change. As such, I AM ALS and Teal built the Organizing Playbook, a free resource about how to build a movement. It is an interactive toolkit that outlines the nonprofit’s successes and challenges, and introduces and a step-by-step guide of how to approach empowerment, mobilizing, and organizing efforts.


Across the categories of Outreach/Awareness, Research, Support, Advocacy, Engagement, Operations, Collaboration, Empowerment and Opportunities, I AM ALS highlights what the organization did and learned not to do, along with best practices. Each category is built to be interactive, providing the user an opportunity to sign up to access worksheets related to each topic and directly get to work on leveraging these learnings to impact their own efforts.

I AM ALS is committed to making this a living resource which will be curated and grow to add examples and links to other organizations over time. The organization will also invite input from users so that the knowledge-base being shared is as wide and rich as possible.

Teal created the original website for Joe Biden's 2020 presidential campaign. The site encouraged people to get to know the candidate and was optimized for conversions, with a strong focus on privacy, security, and accessibility.


The part where we ask you to cough up your email. So we can discuss all the amazing things we’re gonna do together. No pressure. Really.